사진_링크1이동/Bookmark link1(S52)_tall.php ☆☆☆ 적용으로 그림 클릭시 사이트 자동 이동/ 아미나 빌더 메
컨텐츠 정보
- 11,600 조회
- 2 댓글
- 0 추천
- 목록
본문
Bookmark link1(S52)_tall.php ☆☆☆ 적용으로 그림 클릭시 사이트 자동 이동/ 아미나 빌더 메
https://11q.kr/g5s/bbs/board.php?bo_table=s52&wr_id=35
==============================================
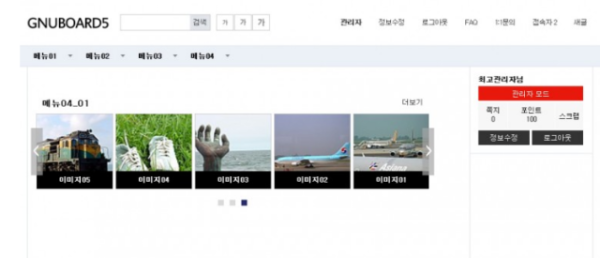
최신글 링크 1이동 그누모드5 메인에 사용할 수 있는 좌우자동슬라이드 최신글 갤러리 스킨
적용버전
\r\nhttps://11q.kr/g5s/bbs/board.php?bo_table=s11&wr_id=1209&&#c_1611
\r\n\r\n\r\n
grapedw님이 공개해주신 이미지 최신글의 소스를 수정해서 사용했습니다.
http://sir.co.kr/bbs/board.php?bo_table=g5_skin&wr_id=1458소스 공개해주신 grapedw님 감사드립니다.
좌우 자동으로 슬라이드 되는 최신글 갤러리입니다.
이미지 가로 사이즈는 첨부한 파일의 latest.skin.php의
$('.slider1').bxSlider({
auto:true,
slideWidth: 130,
minSlides: 2,
maxSlides: 5,
slideMargin: 6
});
부분에서 slideWidth: 130, 의 숫자를 바꿔주시면 됩니다.
그리고 최대 롤링되는 이미지 갯수를 수정하시려면 maxSlides: 5 의 갯수를 줄이거나 늘리시면 됩니다.
slideMargin: 6 는 이미지간의 여백인데 전체 사이즈에 맞춰서 수정해서 쓰시면 됩니다.
이미지 첫번째와 두번째처럼 롤링되는 이미지 갯수를 줄으고 늘리는데 따라서 전체 사이즈가 자동으로
늘어나도록 했습니다.
노출을 원하시는 곳에 아래처럼 사용하시면 됩니다.
echo latest("redgallery", "board_name", 15, 25);
출력라인이 현재 15로 되어 있는데 이 부분을 수정하시면 자동으로 갤러리 하단부의 아이콘이 자동생성
변경 됩니다. \r\n
--------------------
\r\n> latest.skin.php 변경 내용 ------------------------
\r\n<!-- <?php echo $bo_subject; ?> 최신글 시작 { -->
\r\n<!--
\r\n<div class="gy">
\r\n\r\n
<strong class="lt_title"><a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=<?php echo $bo_table ?>"><?php echo $bo_subject; ?></a></strong>
\r\n<div class="lt_more"><a href="<?php echo G5_BBS_URL ?>/board.php?bo_table=<?php echo $bo_table ?>"><span class="sound_only"><?php echo $bo_subject ?></span>더보기</a></div>
\r\n-->
\r\n<div class="slider1">
\r\n<?php for ($i=0; $i<count($list); $i++) { ?>
\r\n<div class="slide sbox">
\r\n<!-- 쌈네일 링크1으로 이동 변경전 <a href="<?php echo $list[$i]['href'] ?>"> ['href'] to ['wr_link1'] 변경후 -->
\r\n<a href="<?php echo $list[$i]['wr_link1'] ?>">
\r\n\r\n
--------------------
제가 여기에다 그림을 클릭 링크1으로 이동하고 싶습니다
그리고 전체 갤러리 게시판 리스트를 모두 나오게 하고 싶습니다
고수님의 조언 부탁 합니다.
1차) 그림을 누르면 링크1으로 이동 구현 했습니다
2차) 전체 20개 게시하여 최신글 메인화면에 갤러리가 나오게 해야 하는데
일부 최신글만 나옴니다...> 전체 갤러리가 표현 되게 수정방법 한수만 부탁 드립니다.
>♠ shimss home 는 컴퓨터자료 windows10, server 2012 2016 r2 xpenology WinPE 헤/시놀로지 NAS 그누보드 아미나,APMS 모바일 pc 홈페이지 일상생활 을 위하여 정보를 찾아 공유 합니다.♠ 출처는 링크 참조 바랍니다.♠ https://11q.kr https://11q.kr http://33.iptime.org
관련자료
-
링크
-
첨부등록일 2016.11.16 23:41